Form Event Tracking
If you're like me, you're always on the hunt for ways to improve up your marketing game. In this article I'll talk about tracking and collecting the data that your Mautic forms have to offer.
Mautic already offers some form of event tracking. But if you want to truly understand your data, you have to integrate Mautic's data with Google Analytics, Matomo or whatever website analytics software you're using.
This article shows you how to send tracking event data to Google Analytics or Matomo whenever someone interacts with your forms.
Why should you even bother?
Well, this data allows you to make optimizations to your content, your marketing and eventually improve your conversion (strategies).
You can gain valuable insights on what makes your leads or audience tick.
• Get a script you can copy and paste and set automatic and future-proof tracking up in seconds (subscriber only).
• How analyzing form submission events can improve your lead generation and marketing.
• How you can track any form submission events for any given form.
• How to add form tracking automatically and future-proof to every form.
• How Mautic's response object looks like.
• Why tracking using a submit event listener will give you useless data.
But let's start with how to implement the tracking.
A Form Submit Listener Doesn't Do the Trick
Just in case, you're wondering: A simple form submit event listener won't do the trick:
myForm.addEventListener('submit', function (event) {
//trackEvent('Form submission'));
});
To make it short: This will give you total useless data. I'll explain why at the end of this article.
How to Read This Article
To make this guide available to people with different levels of Mautic/JS knowledge, I wrote it in three parts:
- If you're familiar with Mautic and/or JS, then the first section, which contains a brief explanation, will probably be enough for you.
- The second section explains adding form event tracking more in depth.
- The third section explains in detail how to add automatic and future-proof tracking to all your forms.
But first, let's look at why collecting this data is relevant for you.
Why Is Tracking Mautic Form Events Relevant to Me?
By tracking Mautic form events you can better understand how your audience interacts with your website and—especially—with your forms.
Most of the time, when a user (successfully!) submits a Mautic form, it means you have converted them. This could be for a newsletter sign-up, registering for a webinar, or booking a call.
Tracking these events along with page view (which Mautic kind of gives you) and page flow data (which Mautic can't give you) gives you two major advantages:
Data-driven decisions
By collecting this information you can base your marketing strategies on solid data, not guesswork.
You will know:
- Which landing pages do work?
- Which forms convert best? Which lead magnets?
- How many times or pages (and which?) do people visit before they convert?
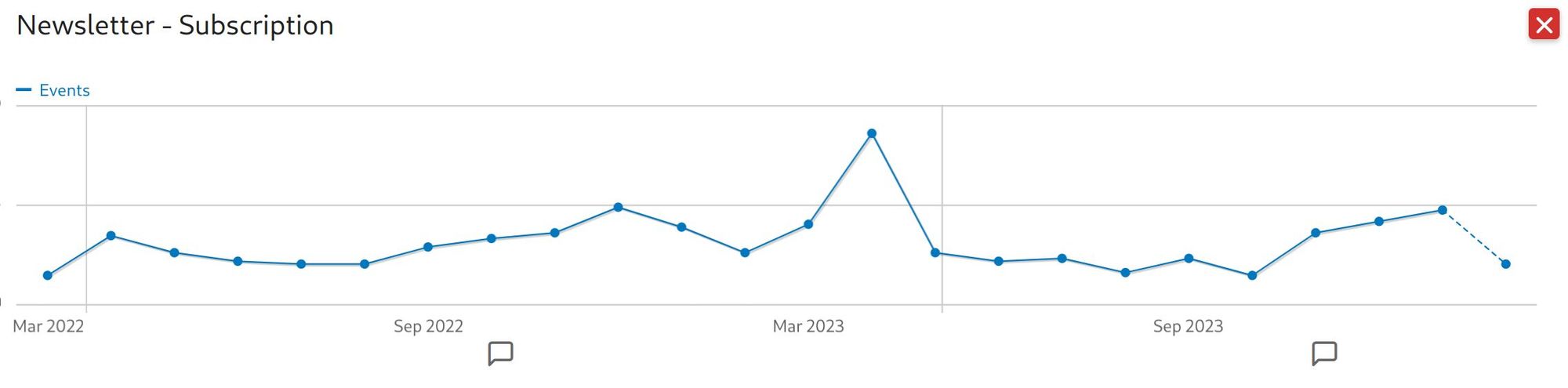
For Matomo one of the reports might look like this:

This chart shows the number of people how signed up over time for a newsletter I run.
Optimize your conversion rate
You will learn, what works and what not. This allows you to:
- Use your new insight to try to replicate successes.
- Tweak underperforming forms.
- Promote your best performing forms on more or other places.
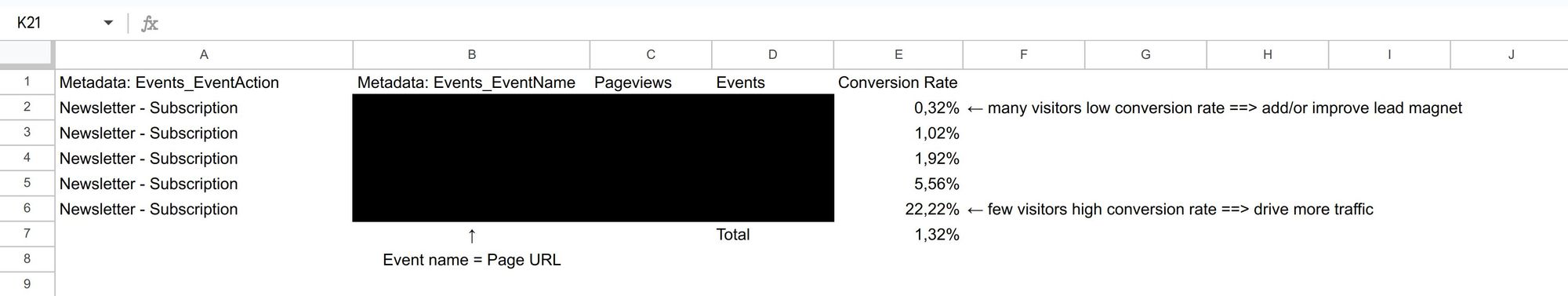
With some spreadsheet magic you can identify levers to improve your conversion rate:

In the example above I could identify
- one pages that has high traffic, but a bad conversion rate and
- one page that has low traffic but a high conversion rate.
Besides that you can use this data to create KPI dashboards and benchmark your success over time.
Eventually, all this leads to your content and marketing attracting higher-quality leads.
Tracking Mautic Form Events—Quick Explainer
Whenever you add a form automatically using <script type="text/javascript" src="//mautic.yoursite.com/form/generate.js?id=1"></script>, Mautic also adds the MauticSDK to your page.
The MauticSDK looks for the global MauticFormCallback object. This object is where you can define callbacks for various form events.
Whenever a form event happens, MauticSDK will look for an MauticFormCallback property named after your form.
If you add one of the several Mautic callbacks to this object, then the MauticSDK will execute it.
MauticFormCallback['replaceWithFormName'] = {
onResponse: function (response) {
// Insert your tracking code here
},
};
Short, and simple, right?
If you want or need a little more in depth explanation, how this works:
Here it comes...
Tracking Mautic Form Events—High-Level Overview
As you probably know, adding a Mautic form to your site is as simple as dropping in a line of code:
<script type="text/javascript" src="//mautic.yoursite.com/form/generate.js?id=1"></script>
The JavaScript will load your form. And it sets the MauticSDK JS object up.
An SDK, or Software Development Kit, is essentially a toolbox for developers. It provides interfaces that make it easier to interact with or use code.
So, what's the deal with MauticSDK?
The MauticSDK allows you to hook into and respond to everything that happens at or with your forms.
Want to know when someone submits a form? And react to it?
There's a callback for that.
And these callbacks give you the ability to track all form events.
In programming, a callback is a function that is passed as an argument to another function and is expected to execute after some kind of event or condition has been met. This could be anything from a user clicking a button, a form being submitted, or data finally arriving from a server. Callbacks are a way to say, “Hey, once you're done with what you're doing, call this function for me, too, will you?”
When someone interacts with your form, then:
MauticSDKchecks for a specially named global JavaScript variable or object:MauticFormCallback.- It searches for a property within this object that matches your form's name:
MauticFormCallback['yourFormsName'] - Finally, it checks if you've defined any of the several Mautic callbacks: E.g.,
MauticFormCallback['yourFormsName'].onResponse
To track the result of a user's form submissions, you'd add an onResponse function to the MauticFormCallback object.
The MauticSDK triggers this function after a lead submitted a form and Mautic processed the data:
// window.MauticFormCallback['replaceWithFormName'] or just
MauticFormCallback['replaceWithFormName'] = {
onResponse: function (response) {
// Insert your tracking code here
},
};
But how do I ensure this works with my forms?
All you have to do is to use the right formName. But this is a bit tricky.
Mautic names Forms automatically, based on whatever you called them in the dashboard. Therefore, these names can and will change.
And if you've hard-coded these names into your tracking setup, you would break your tracking by changing those names.
So, how do you avoid that “mess”?
By adding the callbacks automatically.
This way we don't hard-code the form names, but fetch them from Mautic. Nothing will ever break.
Let's dive into the details of setting up form hooks in a way that's not just effective but also future-proof.
Plus, we'll cover how to track everything (form submissions, successful conversions, failed conversions and errors) seamlessly.
The Strategy for Dynamic and Future-proof Tracking
To add tracking or any other form callback dynamically and future-proof, you need to:
- Iterate over your forms.
- Add callbacks to them.
Iterate over your forms
Subscribe below or log in to read it.
This also includes the copy-pasteable script you can use.